
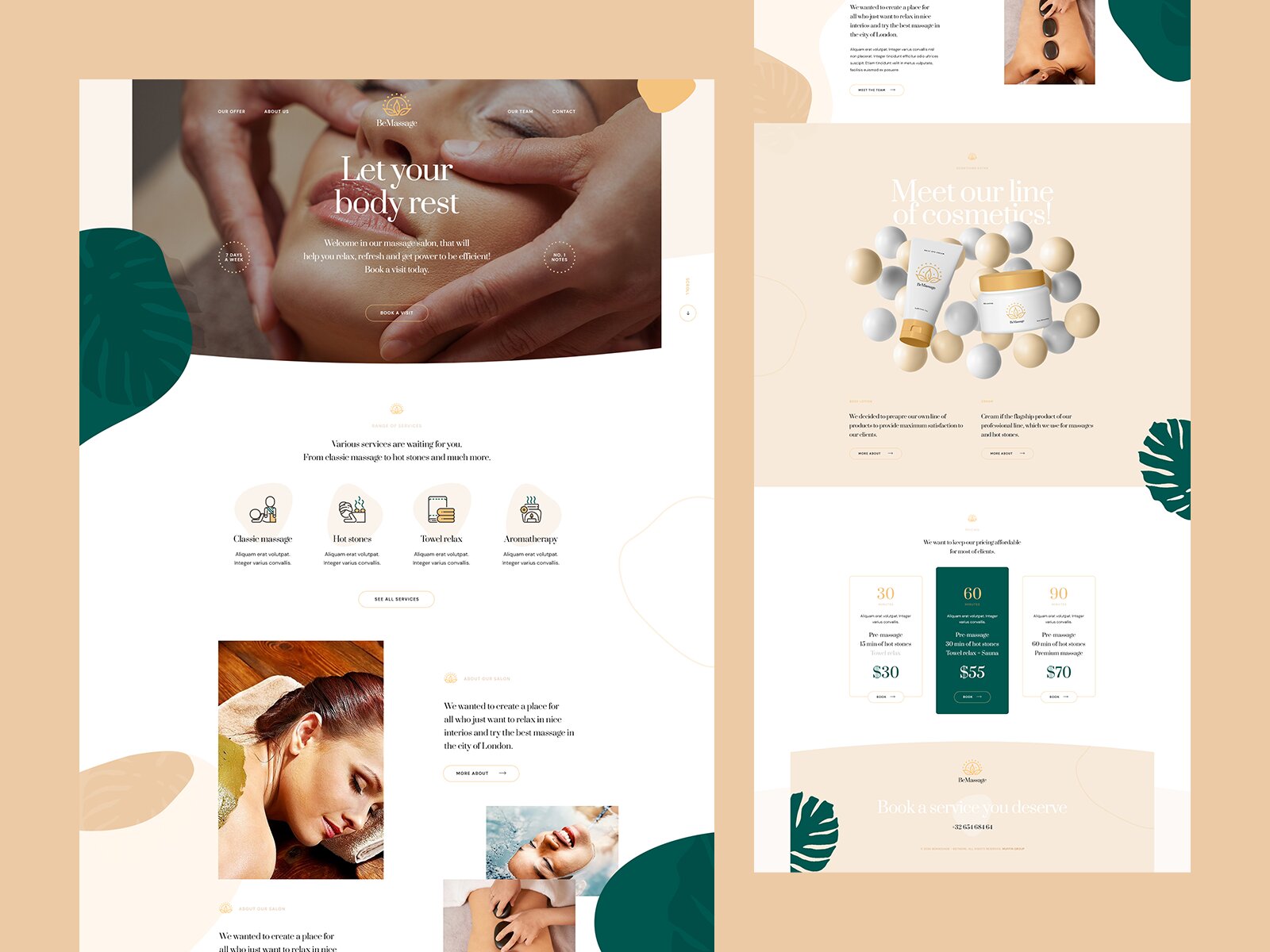
Esta tendencia en diseño web parte de la combinación de distintos elementos visuales que en un principio no pegan mucho, pero bien mezclados pueden crear una estética atractiva y darle un toque muy personal a la página web. Aún que es tendencia en diseño web 2021, no es que sea una técnica nueva por qué a fin de cuentas estamos hablando de un collage, unas veces más grotesco y otras más fino.
Este tipo de composiciones que nos pueden servir tanto para adornar una sección de texto como un elemento para el slider principal, no tiene por qué ser una mezcolanza absurda, aún que si está es la intención seguro que nos da un resultado divertido, también se puede usar para un diseño web corporativo y sutil.
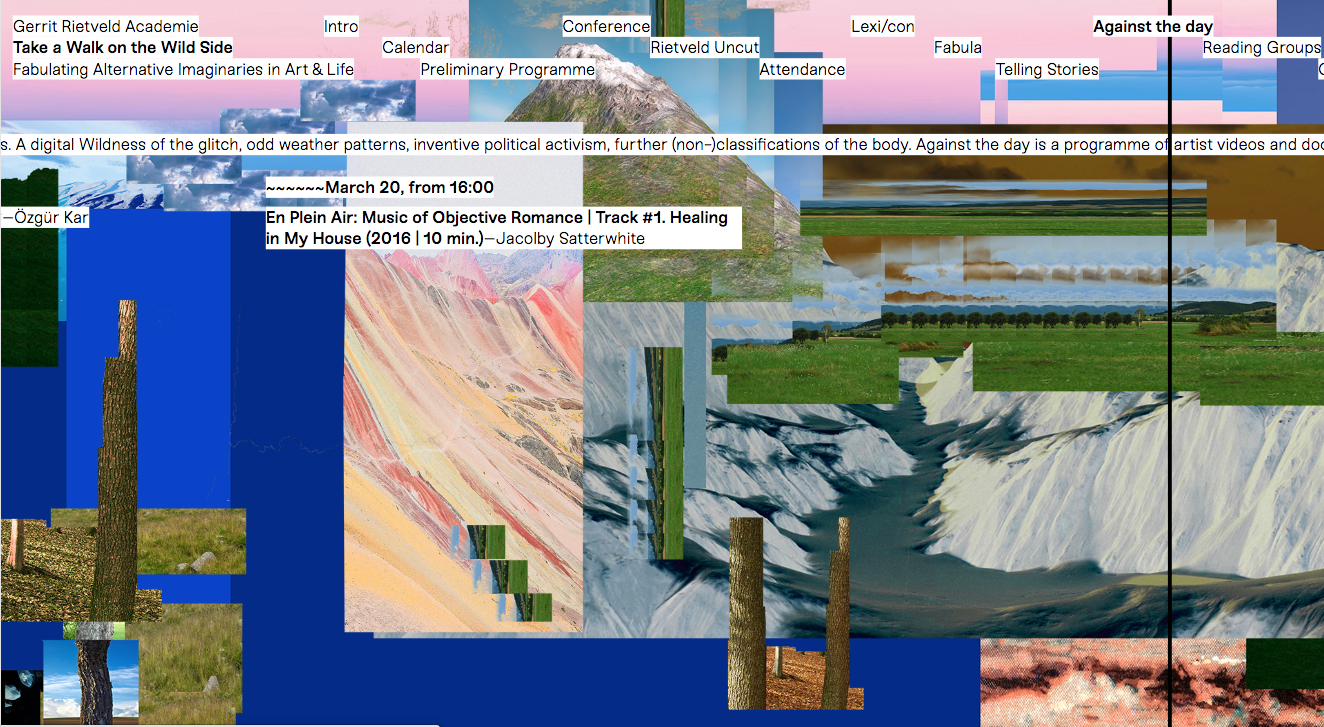
La técnica se puede aplicar de distintos modos, como por ejemplo exponer formas geométricas superpuestas a fotografías, ilustraciones como background de una fotografía recortada, usar recortes de fotografía para complementar una ilustración, etc…
Seguidamente algunos ejemplos de cómo mezclar imágenes reales con gráficos:
Cada vez es más común la integración de gráficos 3d en interfaces web y móviles y aún que lleva ya unos años adornando nuestras pantallas, el 2021 será su momento de brillar y no es casual, ya que los diseñadores web que siguen las tendencias cada vez intentan esforzarse más para hacer sus diseños llamativos.
Gracias a los desarrolladores de software como Adobe XD o Spline que han conseguido optimizar sus aplicaciones para que el renderizado no se nos haga eterno, ahora podemos usar herramientas intuitivas para hacer que este laborioso trabajo sea un poco menos pesado.
Seguidamente ilustramos esta sección de 5 tendencias en diseño web 2021:
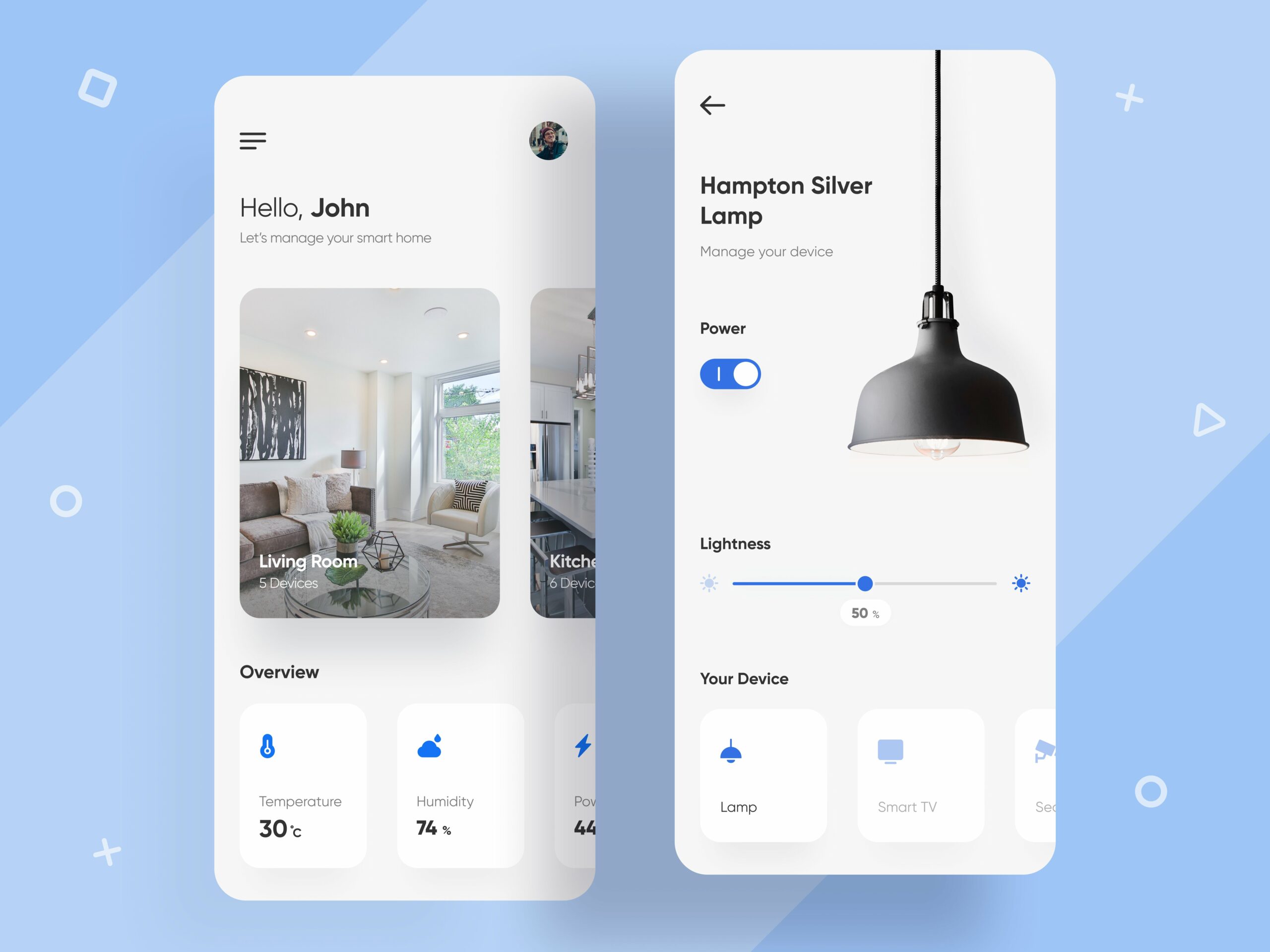
El año pasado hablabamos de neomorfismo en el artículo 5 tendencias en diseño UI para el 2020 (Parte 1) y aún que esta tendencia de diseño web presentaba un cambio de estilo bastante novedoso, en la práctica no obtuvo tanta notoriedad.
De esta tendencia se ha extraído el Glassmorfismo, Glassmorphism o también llamado morfismo de vidrio debido a su aspecto vidrioso, aún que se usó por primera vez con iOS 7 en 2013 y posteriormente lo aplicó Windows Vista.
Este estilo se basa en crear elementos multicapa con transparencias de efecto borroso en bakcgrounds. La útlidad que pueda tener en una interfaz de usuario es crear una jerarquía y sensación de profundidad, dejando ver las capas debajo de la que tengamos en frente, además aporta un estilo vidrioso al diseño ya que también se usa para otros elementos a parte de los fondos, como por ejemplo iconos.
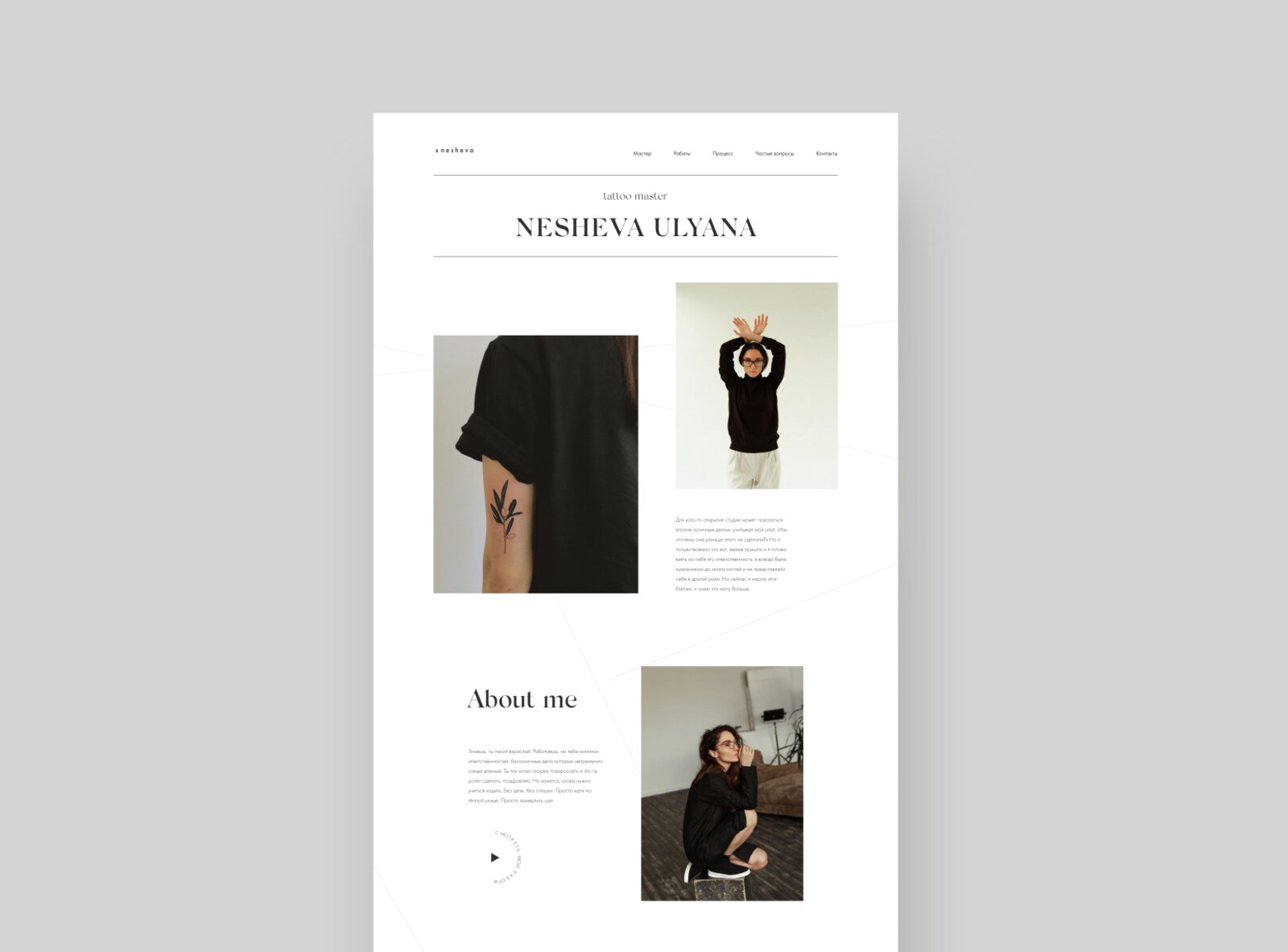
Con un bombardeo de información en los medios digitales, ventanas emergentes, anuncios dirigidos, los usuarios agradecen un descanso de estos factores estresantes de la vida actual.
La tendencia en diseño web del minimalismo no significa que debas usar paletas de colores monocromáticas o flat design, sino que trata de asegurar que mantienes el contenido y el diseño de tu interfaz de usuario focalizada en lo básico.
Cualquier extra de información no relevante e indispensable, se convierte en un elemento de distorsión de la atención del usuario, alejándolo así del objetivo que pueda tener el diseño de interfaz.



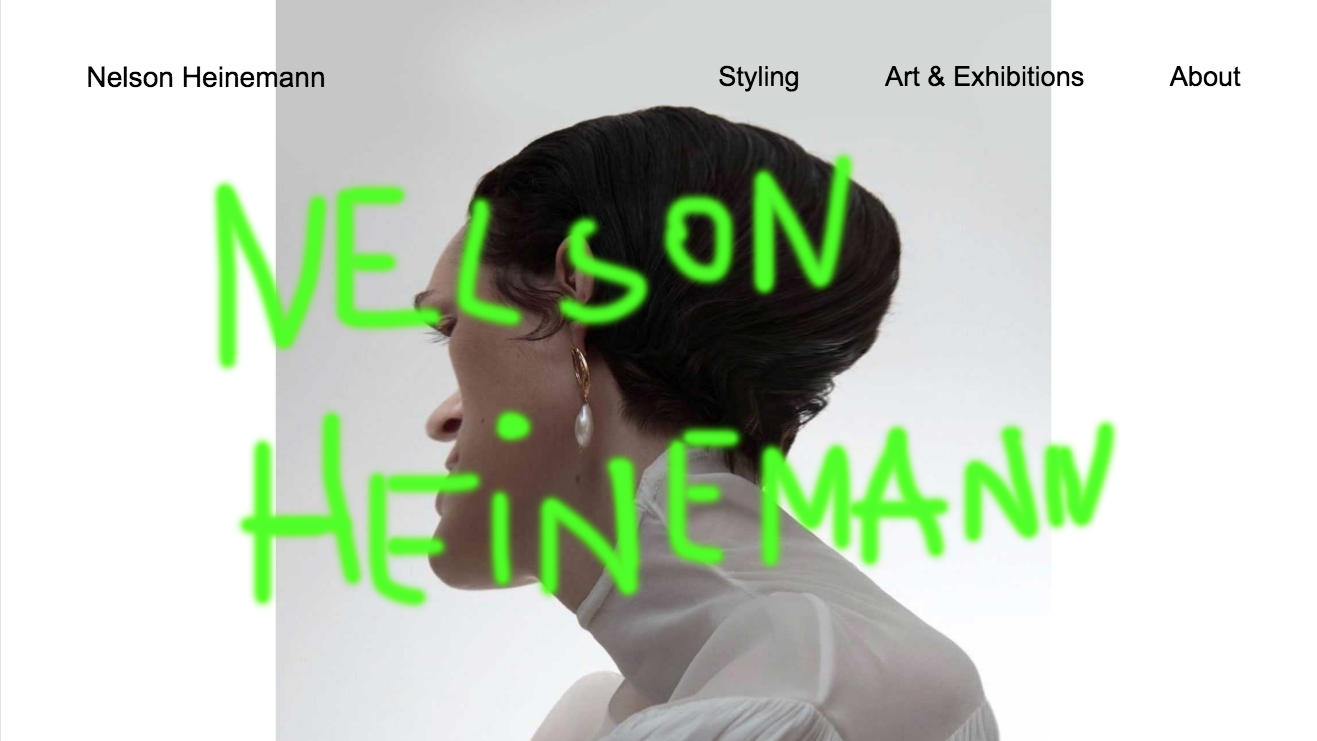
Según la definición de Pascal Deville, fundador de brutalistwebsites.com, el brutalismo es una respuesta de las generaciones más jóvenes a la ligereza, optimismo y frivolidad del diseño web actual.
Realmente el estilo brutalista es todo lo contrario a delicado, es robusto, despreocupado y reaccionario, hay una cierta honestidad y realismo arraigados que los diseñadores y usuarios encuentran refrescante. Se usan elementos viscerales como texto fuera de lugar, gráficos llamativos o imágenes de poca calidad y de gran tamaño.
A nivel de experiencia de usuario, cuentan los expertos que el diseño de interfaz web brutalista elimina distracciones, acelera el rendimiento o elimina las complejidades en la navegación.
Muchos también lo llaman feísmo aún que para mí existen proyectos de brutalismo web que muestran una gran belleza.



Hasta aquí el artículo de 5 tendencias en diseño web 2021.
Si necesitas un diseño UI para tu proyecto puedes contratar los servicios de diseño de interfaz de usuario de Kluco.