
Entonces, ¿Cómo debemos diseñar una landing page para captar la atención de los visitantes?, en este post explicaré las mejores prácticas para diseñar una landing page, no solo a nivel de diseño de interfaz si no también a lo que contenido se refiere, aquí van 5 tips para diseñar una landing page… ¡vamos a ello!.
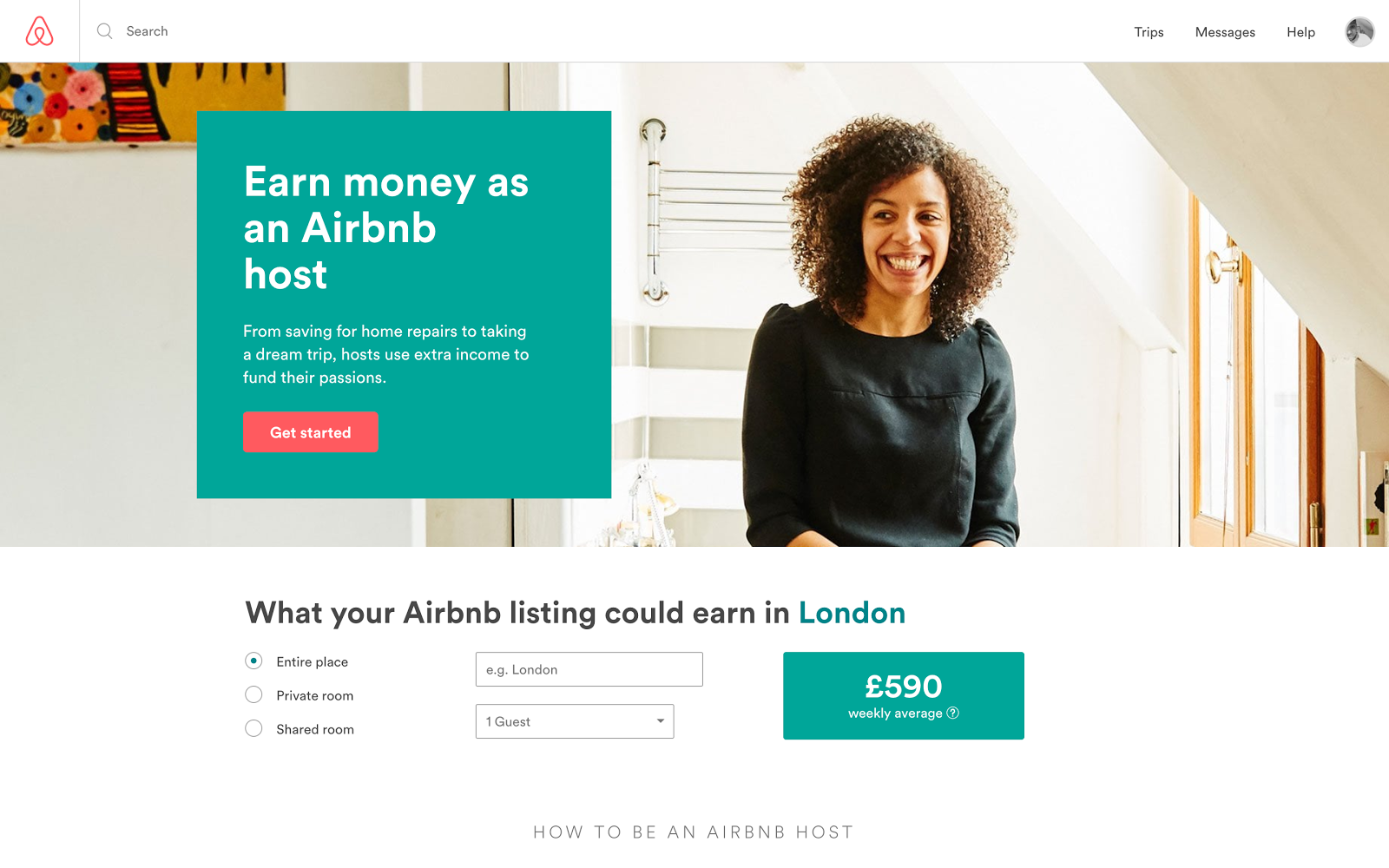
El usuario debe encontrarse la información que ha venido a buscar, ya que lo más seguro es que aterrice en nuestra landing con una idea que ya le hemos dado con el enlace previo, si solo entrar le ofrecemos un mensaje claro y concreto haremos que se sienta más cómodo.
Solo tenemos 8 segundos para cautivar al visitante, según el estudio de Stratistic Braing Research Institute, por lo tanto hay que hacerlo bien y comunicar directamente, sin andarse por las ramas y que sientan que tienes la solución a su problema.

A veces ocurre que cuando una empresa vende o ofrece una solución técnica o compleja a los consumidores puede ser una tarea complicada explicar que hace y por qué deberían comprarla.
Hay que simplificar y obviar datos excesivamente técnicos ya que lo que más le importa al usuario es que sea una solución eficaz y asequible en la que puedan confiar.
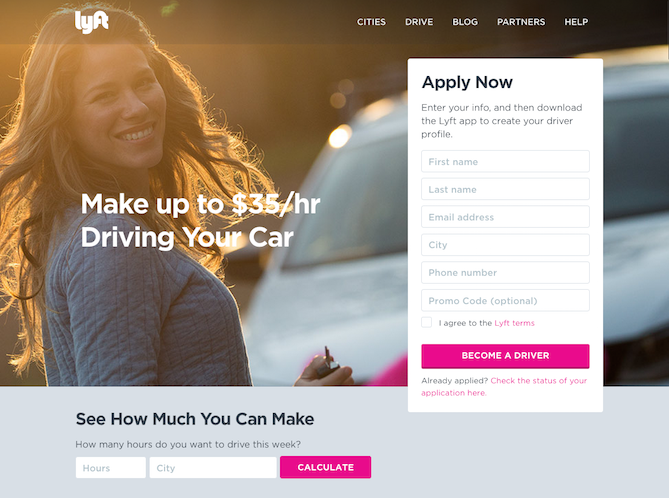
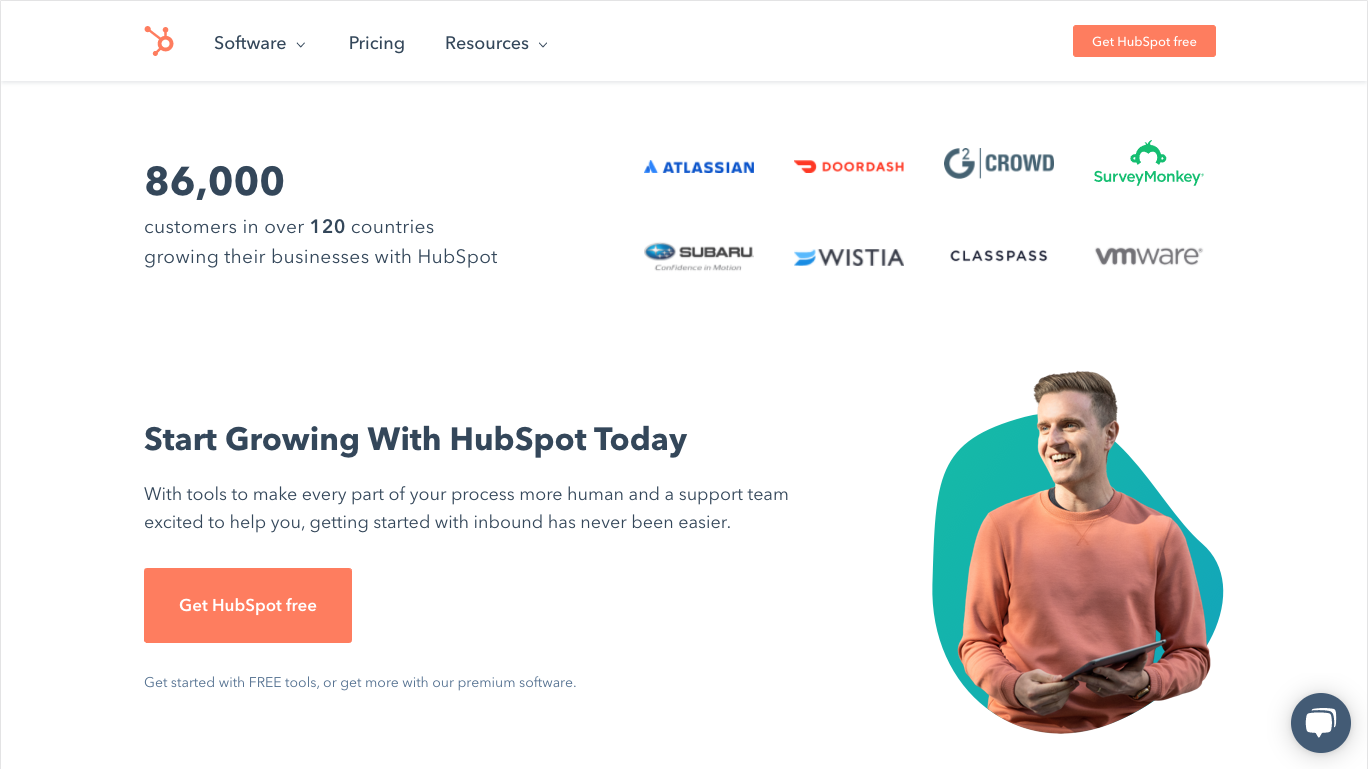
Cada landing page necesita su Call to Action, ese botón o enlace que guía al usuario a realizar una acción concreta, como por ejemplo:
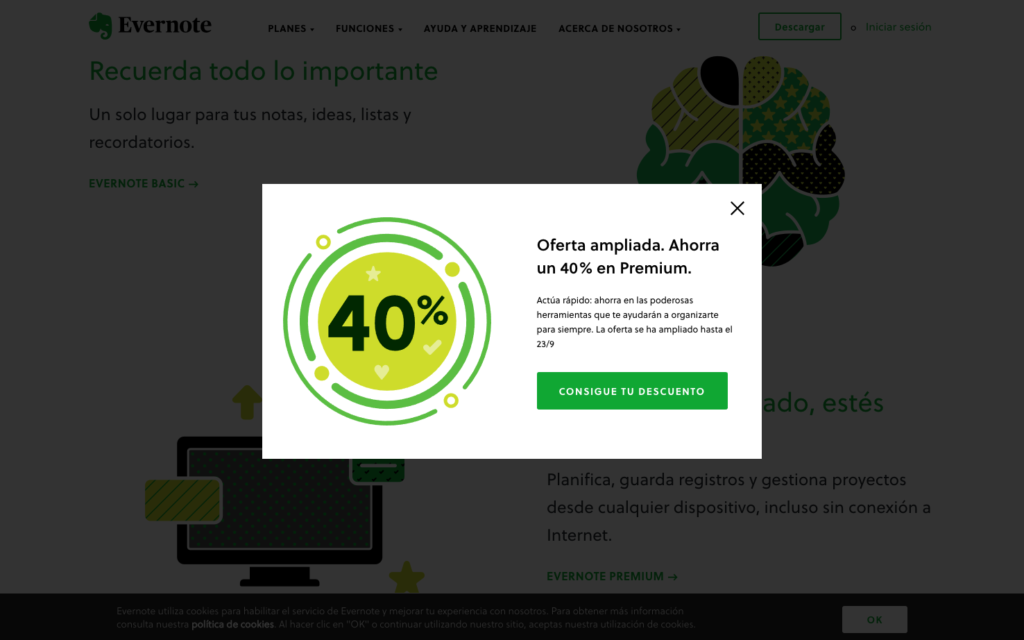
Lo esencial es no distraer a los usuarios con demasiadas llamadas a la acción, aún que nos interese que hagan clic en varios sitios porqué los consideramos importantes, hay que tener un orden de prioridades.
Podemos querer que el usuario realice la acción de comprar un artículo que estamos promocionando, pero también queremos que se suscriba a un newsletter, entonces tenemos que definir cual será la prioridad para que el usuario no se distraiga.
Imaginemos que hemos decidido que la compra de un artículo es la prioridad principal y la suscripción al newsletter es la secundaria, en ese caso, la acción secundaria la podríamos mostrar más abajo en la página o incluso como un elemento icónico flotante en un lateral de la página. Pero ten cuidado de no ser demasiado invasivo para no abrumar al usuario.

Cada página de aterrizaje debe tener al menos una imagen elegida a consciencia para representar a un público objetivo, con el propósito de transmitir el sentimiento de cómo se sentirá el visitante una vez que reciba nuestra oferta.
La imagen que elijamos será una de las primeras cosas que verá el visitante y hay que tener en cuenta que las personas procesan las imágenes más rápido que el texto, así que esta imagen definirá el tono de la experiencia de usuario.
Para elegir la imagen adecuada es importante que previamente nos hagamos estas preguntas:

Algunos visitantes vendrán con una idea de lo que buscan y solo necesitarán algunos conceptos para ser empujados al objetivo pero otros necesitarán más información antes de decidirse.
En nuestra landing page podemos diseñar cada sección para atender a los distintos tipos de clientes potenciales.
Las primeras secciones deben introducir y proporcionar la información básica a los nuevos usuarios para que decidan si les vale la pena seguir leyendo. Las secciones que vengan a continuación ayudarán a profundizar en las cuestiones o inquietudes restantes.
Los CTA llevarán al usuario a la conversión en el momento que estén listos, independientemente de la sección que estén mirando convirtiéndolos en clientes potenciales, por eso deberán estar estratégicamente colocados después de cada sección.

Lo tradicional es que la navegación de una página web siga uno de estos dos patrones:
Este tipo de diseño es beneficioso porqué el usuario encontrará el menú justo donde se lo espera, sabiendo que si se dirige a la parte superior del sitio, podrá cambiar de sección usando el menú.
Aún así podemos colocar el menú de navegación de forma distinta para que al usuario le sea más difícil de olvidar la experiencia en nuestra landing page, por ejemplo usar un menú lateral. Solo hay que tener en cuenta que si usamos navegación, siempre debe estar presente y fácil de usar.

En el caso que nuestra landing page no sea muy extensa de contenido podemos optar para no usar navegación, esto también ayudara a no distraer al navegante del mensaje que queremos transmitir.
Entonces, ¿cuál es la mejor manera de crear una página de destino con mayor conversión?
Es una buena pregunta pero no hay respuesta 100% correcta. Realizar pruebas de conversión es la forma más segura de saber qué nos funciona en una página de destino.
Muchos sitios web one page están mal hechos, por lo tanto debemos tener cuidado y expresar un mensaje sin distracciones, claro y conciso.
Espero que estos 5 tips para diseñar una landing page te sirvan de ayuda.
Para contratar el servicio de diseño de landing page haz clic aquí